Neumorphic Button CSS
Candil Kuya - Hallo Sobat Developers kembali lagi di blog saya yang sangat sederhana ini, hari ini kita akan belajar web design mebuat Neumorphic Button CSS sebuah tutorial pemrograman dasar hanya menggunakan CSS dan HTML yang bisa dijadikan refferensi pembelajaran untuk anda para pengunjung setia blog dan juga youtube channel Candil Code, anda bisa menerapkan design ini untuk mempercantik tampilan website anda. Tidak usah berlama lama langsung saja saya share tutorial Neumorphic Button CSS Silahkan di simak dan perhatikan baik-baik code di bawah ini.

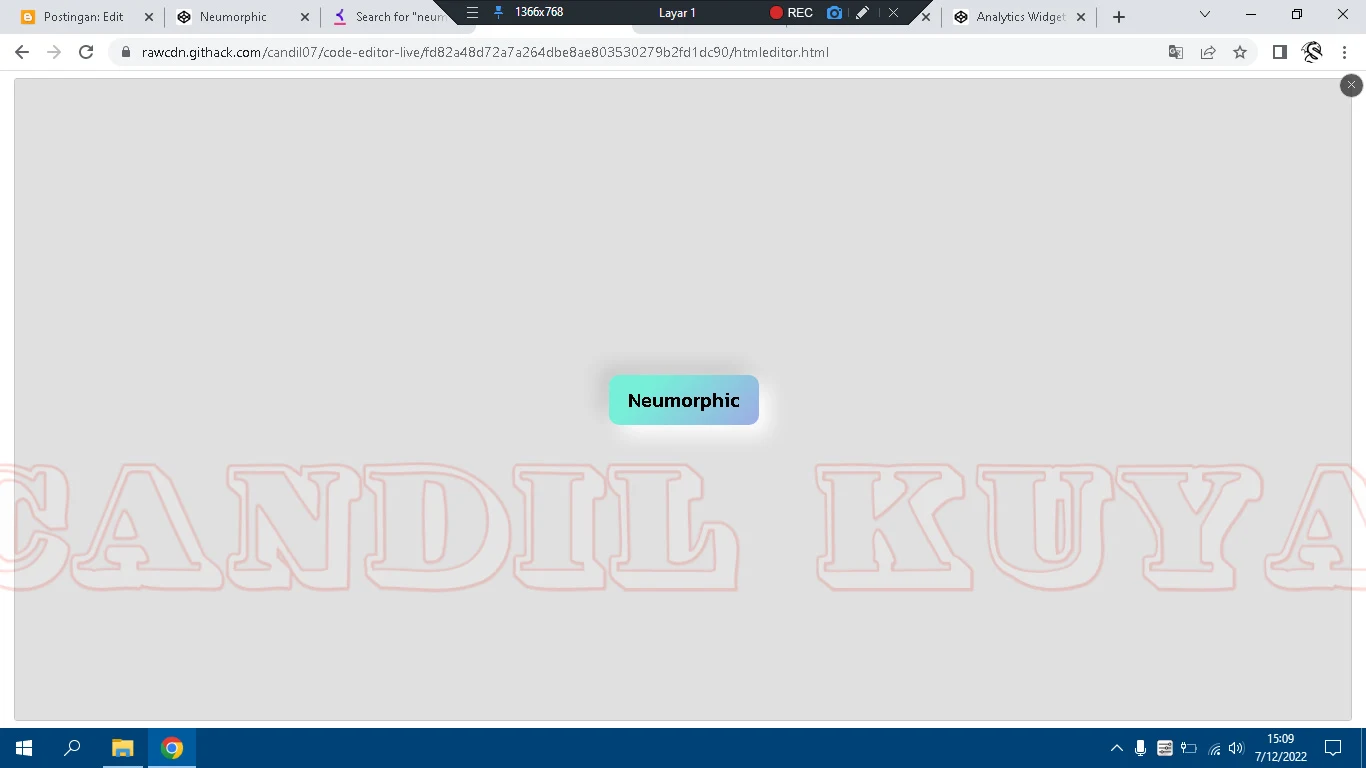
Cara Membuat Neumorphic Button CSS
<link href="https://fonts.googleapis.com/css2?family=Kanit:wght@500&display=swap" rel="stylesheet">
<div class="btn-soft noselect">Neumorphic</div>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #e0e0e0;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
}
.noselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: transparent;
}
.btn-soft {
font-family: 'Kanit', sans-serif;
font-size: 20px;
color: #000;
cursor: pointer;
width: 150px;
height: 50px;
display: flex;
align-items: center;
justify-content: center;
background: #e0e0e0;
border-radius: 10px;
box-shadow: 10px 10px 20px #c7c7c7,
-10px -10px 20px #fff;
transition: 1s ease-in-out;
}
.btn-soft:hover{
box-shadow: 10px 10px 20px #fff,
-10px -10px 20px #c7c7c7;
}
.btn-soft:active {
background-color: #9eabe4;
background-image: linear-gradient(315deg, #9eabe4 0%, #77eed8 74%);
}
***
Gunakan Live code editor online untuk mencoba tutorial diatas.
Tentang Cara Membuat Neumorphic Button CSS
Bagaimana sobat Candil Code cukup mudah bukan? artikel ini sengaja saya sediakan khusus untuk anda yang masih pemula di dalam dunia pemrograman, Semoga dapat bermanfaat bagi sobat Candil yang ingin belajar dasar pemrograman seperti HTML, CSS dan Juga Javascript. Anda juga bisa menggunakan jasa candil kuya untuk anda yang sedang mencari layanan Jasa Pembuatan Website.
Saya membagikan code ini hanya untuk tujuan pengujian dan pembelajaran. Jika anda mempunyai kritik dan saran Silahkan kirimkan pesan kepada Saya Melalui Halaman Kontak atau bisa berkomentar di kolom yang sudah saya sediakan dibawah.
Penutup
Semoga saja code Neumorphic Button CSS bisa dijadikan refferensi pembelajaran untuk anda yang masih baru terjun ke dalam dunia web pemrograman jangan lupa di share ke teman atau kerabat anda, nantikan web design menarik lainnya hanya di blog ini, Semoga Bermanfaat and Hapy Ngoding.



