Membuat Boostrap Tabs - Web Design
Candil Kuya - Hallo Sobat Developers kembali lagi di blog saya yang sangat sederhana ini, hari ini kita akan belajar web design mebuat Boostrap Tabs sebuah tutorial pemrograman dasar hanya menggunakan CSS dan HTML yang bisa dijadikan refferensi pembelajaran untuk anda para pengunjung setia blog dan juga youtube channel Candil Code, anda bisa menerapkan design ini untuk mempercantik tampilan website anda. Tidak usah berlama lama langsung saja saya share tutorial Boostrap Tabs Silahkan di simak dan perhatikan baik-baik code di bawah ini.

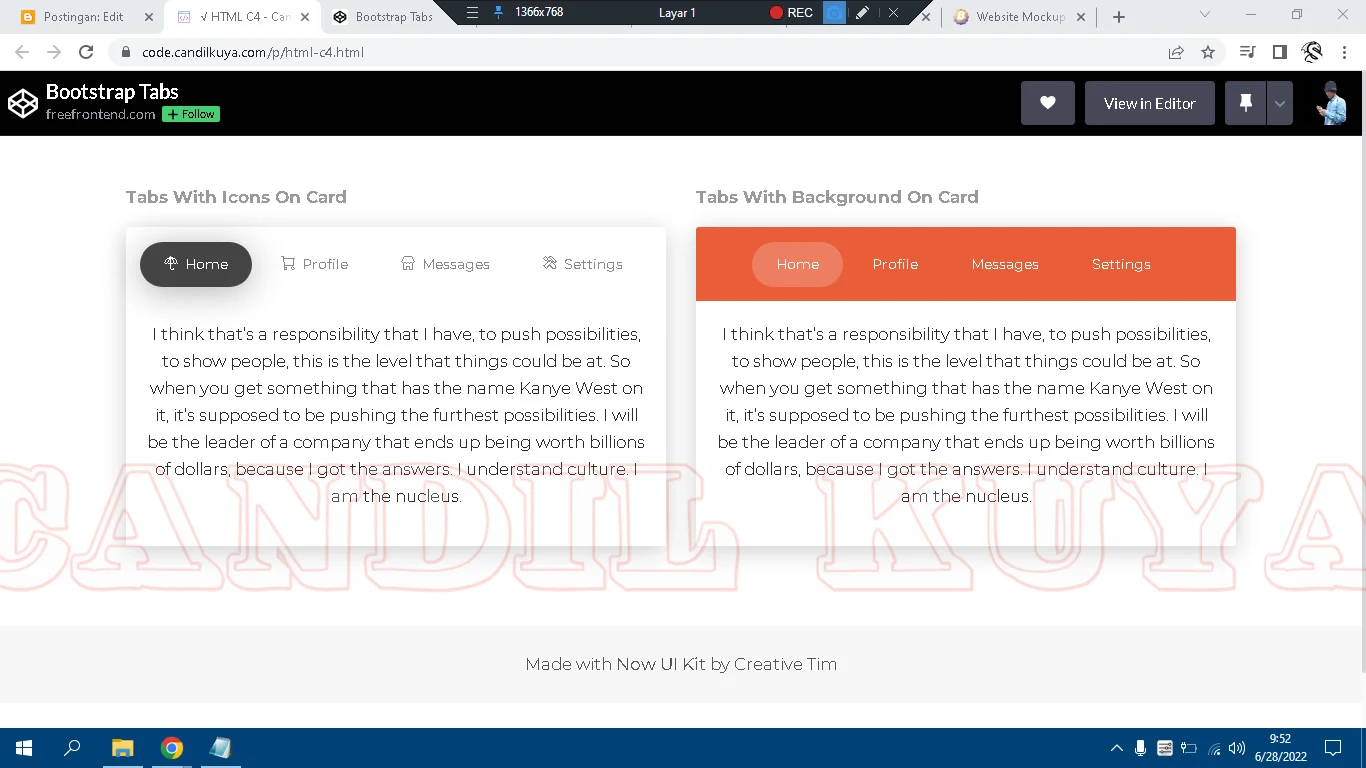
Cara Membuat Boostrap Tabs
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700,200" rel="stylesheet" />
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
<div class="container mt-5">
<div class="row">
<div class="col-md-10 ml-auto col-xl-6 mr-auto">
<p class="category">Tabs with Icons on Card</p>
<!-- Nav tabs -->
<div class="card">
<div class="card-header">
<ul class="nav nav-tabs justify-content-center" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab">
<i class="now-ui-icons objects_umbrella-13"></i> Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab">
<i class="now-ui-icons shopping_cart-simple"></i> Profile
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab">
<i class="now-ui-icons shopping_shop"></i> Messages
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab">
<i class="now-ui-icons ui-2_settings-90"></i> Settings
</a>
</li>
</ul>
</div>
<div class="card-body">
<!-- Tab panes -->
<div class="tab-content text-center">
<div class="tab-pane active" id="home" role="tabpanel">
<p>I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at. So when you get something that has the name Kanye West on it, it’s supposed to be pushing the furthest possibilities. I will be the leader of a company that ends up being worth billions of dollars, because I got the answers. I understand culture. I am the nucleus.</p>
</div>
<div class="tab-pane" id="profile" role="tabpanel">
<p> I will be the leader of a company that ends up being worth billions of dollars, because I got the answers. I understand culture. I am the nucleus. I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at. I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at. </p>
</div>
<div class="tab-pane" id="messages" role="tabpanel">
<p>I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at. So when you get something that has the name Kanye West on it, it’s supposed to be pushing the furthest possibilities. I will be the leader of a company that ends up being worth billions of dollars, because I got the answers. I understand culture. I am the nucleus.</p>
</div>
<div class="tab-pane" id="settings" role="tabpanel">
<p>
"I will be the leader of a company that ends up being worth billions of dollars, because I got the answers. I understand culture. I am the nucleus. I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at."
</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-10 ml-auto col-xl-6 mr-auto">
<p class="category">Tabs with Background on Card</p>
<!-- Tabs with Background on Card -->
<div class="card">
<div class="card-header">
<ul class="nav nav-tabs nav-tabs-neutral justify-content-center" role="tablist" data-background-color="orange">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home1" role="tab">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile1" role="tab">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages1" role="tab">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings1" role="tab">Settings</a>
</li>
</ul>
</div>
<div class="card-body">
<!-- Tab panes -->
<div class="tab-content text-center">
<div class="tab-pane active" id="home1" role="tabpanel">
<p>I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at. So when you get something that has the name Kanye West on it, it’s supposed to be pushing the furthest possibilities. I will be the leader of a company that ends up being worth billions of dollars, because I got the answers. I understand culture. I am the nucleus.</p>
</div>
<div class="tab-pane" id="profile1" role="tabpanel">
<p> I will be the leader of a company that ends up being worth billions of dollars, because I got the answers. I understand culture. I am the nucleus. I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at. I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at. </p>
</div>
<div class="tab-pane" id="messages1" role="tabpanel">
<p>I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at. So when you get something that has the name Kanye West on it, it’s supposed to be pushing the furthest possibilities. I will be the leader of a company that ends up being worth billions of dollars, because I got the answers. I understand culture. I am the nucleus.</p>
</div>
<div class="tab-pane" id="settings1" role="tabpanel">
<p>
"I will be the leader of a company that ends up being worth billions of dollars, because I got the answers. I understand culture. I am the nucleus. I think that’s a responsibility that I have, to push possibilities, to show people, this is the level that things could be at."
</p>
</div>
</div>
</div>
</div>
<!-- End Tabs on plain Card -->
</div>
</div>
</div>
<footer class="footer text-center ">
<p>Made with <a href="https://code.candilkuya.com" target="_blank">Now UI Kit</a> by Creative Tim</p>
</footer>
button,
input {
font-family: "Montserrat", "Helvetica Neue", Arial, sans-serif;
}
a {
color: #f96332;
}
a:hover,
a:focus {
color: #f96332;
}
p {
line-height: 1.61em;
font-weight: 300;
font-size: 1.2em;
}
.category {
text-transform: capitalize;
font-weight: 700;
color: #9A9A9A;
}
body {
color: #2c2c2c;
font-size: 14px;
font-family: "Montserrat", "Helvetica Neue", Arial, sans-serif;
overflow-x: hidden;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
}
.nav-item .nav-link,
.nav-tabs .nav-link {
-webkit-transition: all 300ms ease 0s;
-moz-transition: all 300ms ease 0s;
-o-transition: all 300ms ease 0s;
-ms-transition: all 300ms ease 0s;
transition: all 300ms ease 0s;
}
.card a {
-webkit-transition: all 150ms ease 0s;
-moz-transition: all 150ms ease 0s;
-o-transition: all 150ms ease 0s;
-ms-transition: all 150ms ease 0s;
transition: all 150ms ease 0s;
}
[data-toggle="collapse"][data-parent="#accordion"] i {
-webkit-transition: transform 150ms ease 0s;
-moz-transition: transform 150ms ease 0s;
-o-transition: transform 150ms ease 0s;
-ms-transition: all 150ms ease 0s;
transition: transform 150ms ease 0s;
}
[data-toggle="collapse"][data-parent="#accordion"][aria-expanded="true"] i {
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2);
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
}
.now-ui-icons {
display: inline-block;
font: normal normal normal 14px/1 'Nucleo Outline';
font-size: inherit;
speak: none;
text-transform: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
@-webkit-keyframes nc-icon-spin {
0% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
}
}
@-moz-keyframes nc-icon-spin {
0% {
-moz-transform: rotate(0deg);
}
100% {
-moz-transform: rotate(360deg);
}
}
@keyframes nc-icon-spin {
0% {
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
}
.now-ui-icons.objects_umbrella-13:before {
content: "\ea5f";
}
.now-ui-icons.shopping_cart-simple:before {
content: "\ea1d";
}
.now-ui-icons.shopping_shop:before {
content: "\ea50";
}
.now-ui-icons.ui-2_settings-90:before {
content: "\ea4b";
}
.nav-tabs {
border: 0;
padding: 15px 0.7rem;
}
.nav-tabs:not(.nav-tabs-neutral)>.nav-item>.nav-link.active {
box-shadow: 0px 5px 35px 0px rgba(0, 0, 0, 0.3);
}
.card .nav-tabs {
border-top-right-radius: 0.1875rem;
border-top-left-radius: 0.1875rem;
}
.nav-tabs>.nav-item>.nav-link {
color: #888888;
margin: 0;
margin-right: 5px;
background-color: transparent;
border: 1px solid transparent;
border-radius: 30px;
font-size: 14px;
padding: 11px 23px;
line-height: 1.5;
}
.nav-tabs>.nav-item>.nav-link:hover {
background-color: transparent;
}
.nav-tabs>.nav-item>.nav-link.active {
background-color: #444;
border-radius: 30px;
color: #FFFFFF;
}
.nav-tabs>.nav-item>.nav-link i.now-ui-icons {
font-size: 14px;
position: relative;
top: 1px;
margin-right: 3px;
}
.nav-tabs.nav-tabs-neutral>.nav-item>.nav-link {
color: #FFFFFF;
}
.nav-tabs.nav-tabs-neutral>.nav-item>.nav-link.active {
background-color: rgba(255, 255, 255, 0.2);
color: #FFFFFF;
}
.card {
border: 0;
border-radius: 0.1875rem;
display: inline-block;
position: relative;
width: 100%;
margin-bottom: 30px;
box-shadow: 0px 5px 25px 0px rgba(0, 0, 0, 0.2);
}
.card .card-header {
background-color: transparent;
border-bottom: 0;
background-color: transparent;
border-radius: 0;
padding: 0;
}
.card[data-background-color="orange"] {
background-color: #f96332;
}
.card[data-background-color="red"] {
background-color: #FF3636;
}
.card[data-background-color="yellow"] {
background-color: #FFB236;
}
.card[data-background-color="blue"] {
background-color: #2CA8FF;
}
.card[data-background-color="green"] {
background-color: #15b60d;
}
[data-background-color="orange"] {
background-color: #e95e38;
}
[data-background-color="black"] {
background-color: #2c2c2c;
}
[data-background-color]:not([data-background-color="gray"]) {
color: #FFFFFF;
}
[data-background-color]:not([data-background-color="gray"]) p {
color: #FFFFFF;
}
[data-background-color]:not([data-background-color="gray"]) a:not(.btn):not(.dropdown-item) {
color: #FFFFFF;
}
[data-background-color]:not([data-background-color="gray"]) .nav-tabs>.nav-item>.nav-link i.now-ui-icons {
color: #FFFFFF;
}
@font-face {
font-family: 'Nucleo Outline';
src: url("https://github.com/creativetimofficial/now-ui-kit/blob/master/assets/fonts/nucleo-outline.eot");
src: url("https://github.com/creativetimofficial/now-ui-kit/blob/master/assets/fonts/nucleo-outline.eot") format("embedded-opentype");
src: url("https://raw.githack.com/creativetimofficial/now-ui-kit/master/assets/fonts/nucleo-outline.woff2");
font-weight: normal;
font-style: normal;
}
.now-ui-icons {
display: inline-block;
font: normal normal normal 14px/1 'Nucleo Outline';
font-size: inherit;
speak: none;
text-transform: none;
/* Better Font Rendering */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
footer{
margin-top:50px;
color: #555;
background: #fff;
padding: 25px;
font-weight: 300;
background: #f7f7f7;
}
.footer p{
margin-bottom: 0;
}
footer p a{
color: #555;
font-weight: 400;
}
footer p a:hover{
color: #e86c42;
}
@media screen and (max-width: 768px) {
.nav-tabs {
display: inline-block;
width: 100%;
padding-left: 100px;
padding-right: 100px;
text-align: center;
}
.nav-tabs .nav-item>.nav-link {
margin-bottom: 5px;
}
}
***
Gunakan Live code editor online untuk mencoba tutorial diatas.
Tentang Cara Membuat Boostrap Tabs
Bagaimana sobat Candil Code cukup mudah bukan? artikel ini sengaja saya sediakan khusus untuk anda yang masih pemula di dalam dunia pemrograman, Semoga dapat bermanfaat bagi sobat Candil yang ingin belajar dasar pemrograman seperti HTML, CSS dan Juga Javascript. Anda juga bisa menggunakan jasa candil kuya untuk anda yang sedang mencari layanan Jasa Pembuatan Website.
Saya membagikan code ini hanya untuk tujuan pengujian dan pembelajaran. Jika anda mempunyai kritik dan saran Silahkan kirimkan pesan kepada Saya Melalui Halaman Kontak atau bisa berkomentar di kolom yang sudah saya sediakan dibawah.
Penutup
Semoga saja code Boostrap Tabs bisa dijadikan refferensi pembelajaran untuk anda yang masih baru terjun ke dalam dunia web pemrograman jangan lupa di share ke teman atau kerabat anda, nantikan web design menarik lainnya hanya di blog ini, Semoga Bermanfaat and Hapy Ngoding.



