Membuat Thumbnail Card HTML dan CSS
Candil Kuya - Hallo Sobat Developers kembali lagi di blog saya yang sangat sederhana ini, hari ini kita akan belajar web design mebuat Thumbnail Card HTML and CSS sebuah tutorial pemrograman dasar hanya menggunakan CSS dan HTML yang bisa dijadikan refferensi pembelajaran untuk anda para pengunjung setia blog dan juga youtube channel Candil Code, anda bisa menerapkan design ini untuk mempercantik tampilan website anda. Tidak usah berlama lama langsung saja saya share tutorial Thumbnail Card HTML and CSS Silahkan di simak dan perhatikan baik-baik code di bawah ini.

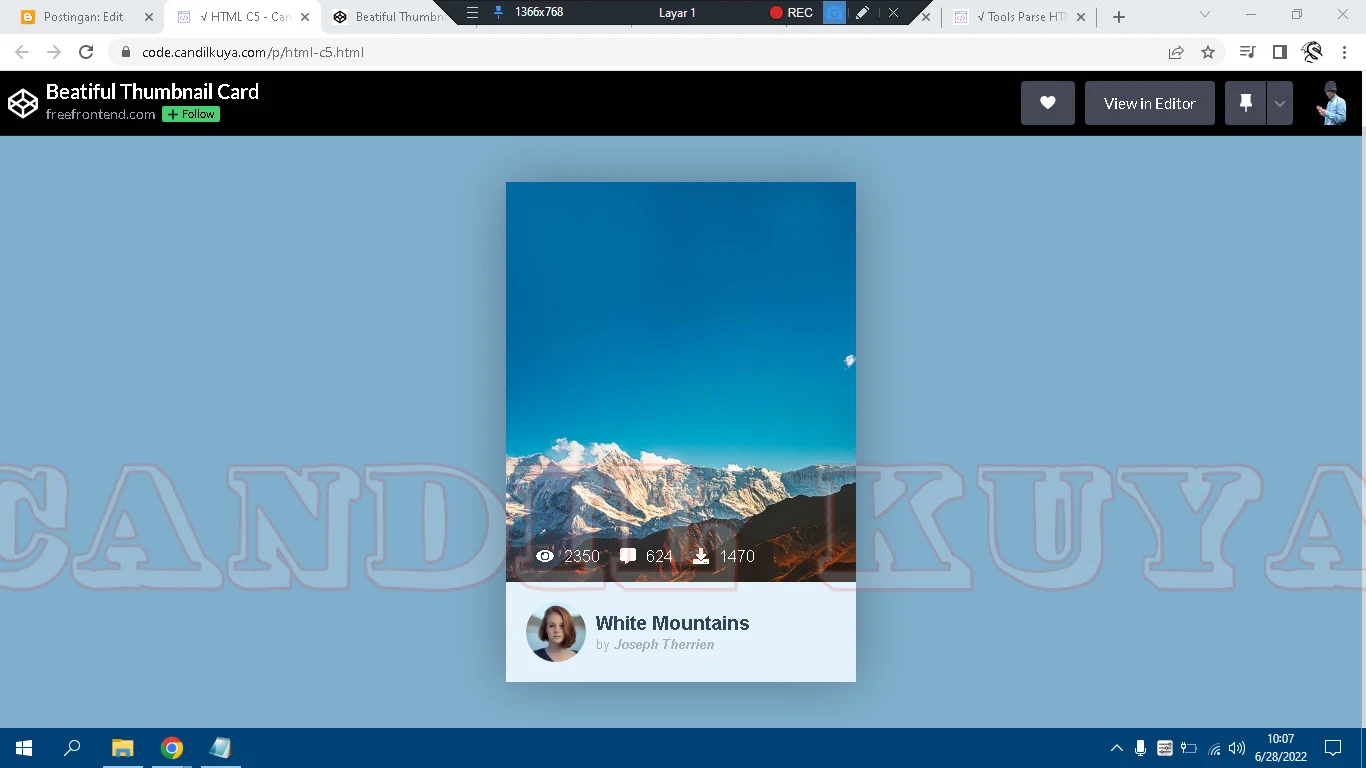
Cara Membuat Thumbnail Card HTML and CSS
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"
integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog=="
crossorigin="anonymous"
/>
<div class="container">
<div class="container__info">
<span><i class="fas fa-eye"></i>2350</span>
<span><i class="fas fa-comment-alt"></i>624</span>
<span><i class="fas fa-download"></i>1470</span>
</div>
<di class="container__profile">
<img
src="https://images.unsplash.com/photo-1438761681033-6461ffad8d80?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80"
alt="people"
/>
<div class="container__profile__text">
<h2>White Mountains</h2>
<p>by <b>Joseph Therrien</b></p>
</div>
</di>
</div>
$bright-color: #fff;
@mixin bottom {
position: absolute;
right: 0;
left: 0;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #80afcd;
font-family: Arial, Helvetica, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
line-height: 1.4;
}
.container {
background: url("https://images.unsplash.com/photo-1574007557239-acf6863bc375?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=80");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
width: 350px;
height: 500px;
position: relative;
box-shadow: 0 0 50px rgba(0, 0, 0, 0.315);
.container__info {
@include bottom;
bottom: 20%;
display: flex;
align-items: flex-end;
padding: 15px 30px;
color: $bright-color;
span {
margin-right: 20px;
}
i {
margin-right: 10px;
}
}
.container__profile {
background-color: #e4f2fd;
display: flex;
align-items: center;
padding: 20px;
@include bottom();
bottom: 0;
img {
width: 60px;
height: 60px;
border-radius: 50%;
object-position: center;
object-fit: cover;
margin-right: 10px;
}
h2 {
color: #334454;
font-size: 1.2rem;
}
p {
color: #a1b2bc;
font-size: 0.8rem;
}
p b {
font-style: italic;
}
}
}
***
Gunakan Live code editor online untuk mencoba tutorial diatas.
Tentang Cara Membuat Thumbnail Card HTML and CSS
Bagaimana sobat Candil Code cukup mudah bukan? artikel ini sengaja saya sediakan khusus untuk anda yang masih pemula di dalam dunia pemrograman, Semoga dapat bermanfaat bagi sobat Candil yang ingin belajar dasar pemrograman seperti HTML, CSS dan Juga Javascript. Anda juga bisa menggunakan jasa candil kuya untuk anda yang sedang mencari layanan Jasa Pembuatan Website.
Saya membagikan code ini hanya untuk tujuan pengujian dan pembelajaran. Jika anda mempunyai kritik dan saran Silahkan kirimkan pesan kepada Saya Melalui Halaman Kontak atau bisa berkomentar di kolom yang sudah saya sediakan dibawah.
Penutup
Semoga saja code Thumbnail Card HTML and CSS bisa dijadikan refferensi pembelajaran untuk anda yang masih baru terjun ke dalam dunia web pemrograman jangan lupa di share ke teman atau kerabat anda, nantikan web design menarik lainnya hanya di blog ini, Semoga Bermanfaat and Hapy Ngoding.



