Create TEXT SHADER CSS Only
Candil Code - Hello, Developers friends, I have the opportunity to share this time TEXT SHADER CSS Only. Please scroll down to see several design collections that can be used as layout references for your website.
Web Design
Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; user interface design (UI design); authoring, including standardised code and proprietary software; user experience design (UX design); and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all.[1] The term "web design" is normally used to describe the design process relating to the front-end (client side) design of a website including writing markup. Web design partially overlaps web engineering in the broader scope of web development. Web designers are expected to have an awareness of usability and be up to date with web accessibility guidelines.
Web designers use a variety of different tools depending on what part of the production process they are involved in. These tools are updated over time by newer standards and software but the principles behind them remain the same. Web designers use both vector and raster graphics editors to create web-formatted imagery or design prototypes. A website can be created using WYSIWYG website builder software or content management system, or the individual web pages can be hand-coded in just the same manner as the first web pages were created. Other tools web designers might use include markup validators[9] and other testing tools for usability and accessibility to ensure their websites meet web accessibility guidelines.
Reported from Wikipedia One popular tool in web design is UX Design is a type of art that designs products to perform an accurate user background. UX design is very deep. UX is more than the web it is very independent, and its fundamentals can be applied to many other browsers or apps. Web design is mostly based on web-based things. UX can overlap both web design and design. UX design mostly focuses on products that are less web based.
You can redevelop Code TEXT SHADER CSS Only This is both in terms of appearance and adding features that don't yet exist, so that it becomes the web design you want.
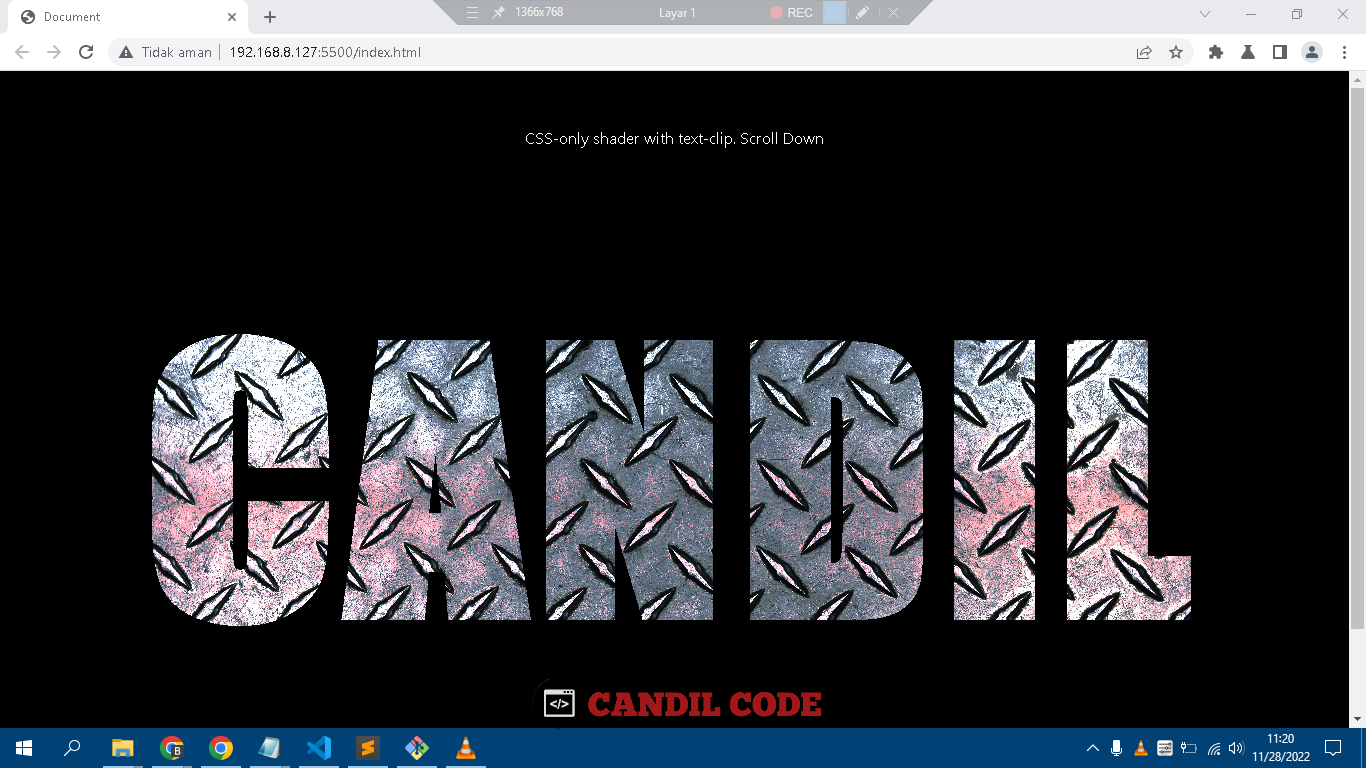
TEXT SHADER CSS Only
Detail kode sumber
| Compatible browsers: | Chrome, Edge, Firefox, Opera, Safari |
| Responsive: | yes |
| Dependencies: | - |
| User: | Shireen Taj |
| Made With: | HTML / CSS |
<div class="main">
<p>CSS-only shader with text-clip. Scroll Down ⬇️</p>
<h1 class="metal">
METAL
<span class="texture"></span>
</h1>
</div>
body {
/* Metal by Etienne Martin. https://unsplash.com/photos/v6uiP2MD6vs */
--metal-tex: url(https://images.unsplash.com/photo-1501166222995-ff31c7e93cef?crop=entropy&cs=tinysrgb&fm=jpg&ixid=MnwzMjM4NDZ8MHwxfHJhbmRvbXx8fHx8fHx8fDE2NTcyMDc2NzU&ixlib=rb-1.2.1&q=80);
background: black;
color: white;
font-family: system-ui, sans-serif;
}
a {
color: skyblue;
font-weight: bold;
}
.main {
margin: 40px auto;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.metal {
position: relative;
margin: 15vh auto;
color: transparent;
font-family: impact, sans-serif;
font-size: 25vw;
letter-spacing: 0.05em;
background-image: var(--metal-tex);
background-size: cover;
background-clip: text;
-webkit-background-clip: text;
}
.texture,
.texture::after {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.texture {
background-image: linear-gradient(to bottom, blue, white 50%, red 65%, white);
background-attachment: fixed;
mix-blend-mode: color-dodge;
}
.texture::after {
content: '';
background-image: var(--metal-tex);
background-size: cover;
filter: saturate(0) brightness(0.8) contrast(4);
mix-blend-mode: multiply;
}
***
Disclaimer
We share this Code only for learning purpose and non profit. If you are a Template owner and want to remove files from our site, Please Contact us, we will delete your files within 2-3 working days.Kontak I will update it as soon as possible.
Kesimpulan
In this article, I have shared Code TEXT SHADER CSS Only . I hope you like it. Please share with your friends and follow our blog for more.
Join Grup Telegram us to get daily latest post updates. Thank you!
Untuk para pengunjung Blog yang saat ini sedang mencari layanan jasa pembuatan website, anda bisa kunjungi Jasa Candil Kuya di google.